Obsidian to Docusaurus
思路
- Docusaurus 是 Facebook 開源的文件工具,可以方便地製作文件
- Obsidian 是好用、自由度高的筆記軟體(or Markdown 編輯器)
- 想要實現的概念:
- 捕捉即時的想法,特性是沒有明確的分類
- 一個筆記可能屬於多個類別,使得以「資料夾」分類的概念變得難行
- 筆記之間相互連結(Internal links)
- 捕捉即時的想法,特性是沒有明確的分類
需求
- 寫一個轉換器將在 Obsidian 上寫的筆記,轉換成 Docusaurus 可以吃的格式
- 以卡片 id 為永久網址的網站(例如:
https://hanklu.tw/notes/<id>�),而非以資料夾和檔案名稱決定的網址(如:https://hanklu.tw/notes/sleep/why-we-sleep)- 好處:不會因為改變檔案位置或名稱就找不到該筆記
- Wikilinks 轉成 Markdown Links
- 生成陳列所有卡片的頁面
- 生成以 Category 為導向的 Sidebar
- Popover
- 以卡片 id 為永久網址的網站(例如:
Obsidian 設定
Template
id:ZettelKastern id,同時也是 Docusaurus 的 document id- 讓網址變成
https://hanklu.tw/notes/<id>,目的是讓每篇筆記都有一個永久網址,對應到檔案的 id,而不是檔案名稱(預設)
- 讓網址變成
draft:用於不生成不想公開的筆記tagscategories:用於生成 Docusaurus doc Sidebar
doc.md
---
id: 2023-0602-2302
draft: false
tags:
- obsidian
- docusaurus
categories:
- Tools
---
Markdown starts here.
Templatur plugin
---
title: <% tp.file.title %>
id: <% tp.date.now("YYYY-MMDD-HHmm") %>
date: <% tp.date.now("YYYY-MM-DDTHH:mm:ssZ") %>
lastmod: <% tp.file.last_modified_date("YYYY-MM-DDTHH:mm:ssZ") %>
draft: <% tp.system.suggester(["Public", "Private"], ["false", "true"]) %>
tags:
- other
---
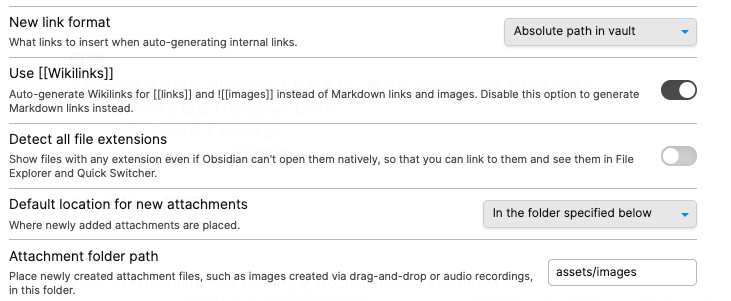
設定
- Use [[WIkilinks]]
- Default location for new attachments
assets/Images

Script
Card
relative_path: 相對src_folder用於保存檔案的結構frontmatter: obsidian yaml frontmattercontent: markdown contentid: 用於決定 doc id 以及永久網址tags,categoriesis_index:index.md沒有 id 要另外處理
Notebase
get_cards()- 遍歷卡片、記錄檔案位置
generate_doc()- 將改過的 markdown 寫入
des_path to_markdown()- 將所有 cards 中的 wikilinks 轉換成 markdown links
- 把
==換成<mark> replace_wikilinks(),replace_images(),replace_highlights()
- 將改過的 markdown 寫入
generate_all_cards_page()- 用 Python 直接生成 Markdown 檔案
- 以時間編排所有筆記
generate_sidebar()- 用 Python 直接生成 JS 檔案,有點粗糙
- 生成以 Categories 為階層的 Sidebar
Docusaurus
presets: [
[
'classic',
({
docs: {
path: "doc",
routeBasePath: "notes",
sidebarPath: require.resolve('./sidebars.js'),
exclude: []
},
theme: {
customCss: require.resolve('./src/css/custom.css'),
},
}),
],
],
- 筆記網址:
https://hanklu.tw/notes/<id> - 結構,因為是以 id 做導覽,所以不需要階層的資料夾了
- doc
- assets
- image1.png
- image2.png
- doc1.md
- doc2.md
- doc3.md
Components
Comments
參考:How to add Giscus comments to Docusaurus - DEV Community
npm run swizzle -- --list
npm run swizzle @docusaurus/theme-classic Docitem/Footer -- --eject
src/theme/DocItem/Footer/index.js
import React from 'react';
import Footer from '@theme-original/DocItem/Footer';
import GiscusComponent from '@site/src/components/GiscusComponent';
export default function FooterWrapper(props) {
return (
<>
<Footer {...props} />
<GiscusComponent />
</>
);
}
InternalLink
import React from 'react';
export default function InternalLink({children, link}) {
return (
<a href={link} class='internal-link'>{children}</a>
);
}
Backlinks
todo
Admonition
text = re.sub(r'(:::)([\s\S]*?)(:::)', r':::\2:::', text)
參考:
- Build optimized websites quickly, focus on your content | Docusaurus
- [note] Docusaurus 筆記 | PJCHENder 未整理筆記
- [Obsidian] 使用 Obsidian 來寫 Docusaurus Doc & Blog | CK's Notepad (kevinyang.net)
- 新增了 CardLink
- 上述的文件有點久沒更新了,但網站運作的�還滿良好的